 من المعروف ان لدينا 14 لون فقط فى قائمة اختيار الوان عنوان الموضوعكما هو موضح :
من المعروف ان لدينا 14 لون فقط فى قائمة اختيار الوان عنوان الموضوعكما هو موضح : الان يمكنك إضافة الكثير من الالوان إلى اللائحة كما تحب .
الان يمكنك إضافة الكثير من الالوان إلى اللائحة كما تحب .
كيف يمكننا ذلك !!؟؟أولا : تأكد من تفعيلك خيار لون عنوان المواضيع منلوحة الادارة > إدارة عامة > الرسائل والايميلات > تشكيل السماح باختيار لون عناوين المواضيع : نعمتكبير الصورة معاينة الأبعاد الأصلية. وسجل
وسجل
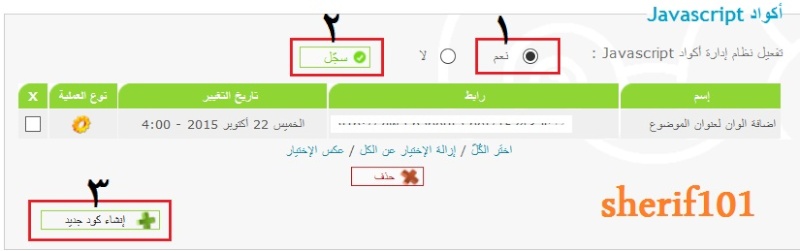
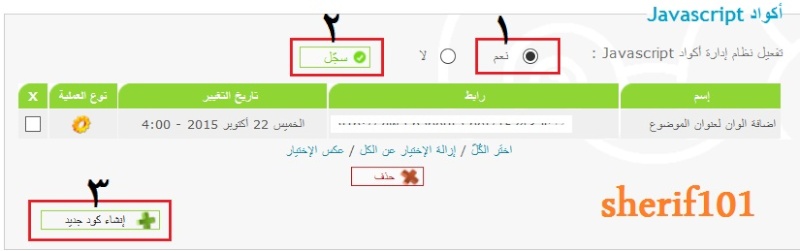
-----------------ثانيا : إذهب إلى :لوحة الادارة > عناصر اضافية > HTML و JAVASCRIPT > إدارة أكواد JAVASCRIPTتأكد من تفعيل نظام إدارة أكواد Javascript :وسجلثم اضغط على إنشاء كود جديدتكبير الصورة معاينة الأبعاد الأصلية. العنوان : إضافة الوان لعنوان الموضوعأضف الكود الى : جميع الصفحاتوأضف الكود التالى :
العنوان : إضافة الوان لعنوان الموضوعأضف الكود الى : جميع الصفحاتوأضف الكود التالى :
كود
$(function() {
if (!document.post || !document.post.topic_color) return;
var colors = {
'فيروزى' : '#019fde',
'زهري' : '#ff1493',
'برتقالي غامق' : '#D2691E',
'أخضر غامق' : '#254A33',
'بنفسجي' : '#5F19B0',
'لموني' : '#00ff00',
'أزرق فاتح' : '#1e90ff',
'برتقالي محمر' : '#FF4500',
'أصفر ذهبى' : '#FFD700',
'زيتونى' : '#688046',
'طماطم' : '#FF6347',
'كاكي' : '#F0E68C',
'طوبي' : '#B22222',
'قرمزي' : '#DC143C',
'تركواز' : '#1E5F6E'
},
a, b = document.post.topic_color, c = b.childNodes, i = 0, j = c.length, k;
for (k in colors) {
a = document.createElement('OPTION');
a.innerHTML = k;
a.style.color = colors[k];
a.value = colors[k];
b.insertBefore(a, b.firstChild);
};
for (; i<j; i++) if (c[i].style.color == document.post.subject.style.color) c[i].selected = 1;
});







 العنوان :
العنوان : 
